
როდესაც ჩვენი პროექტი ზომაში იზრდება და ასევე გვიწევს გუნდური მუშაობა, აუცილებელია დოკუმენტაციის წერა, რათა ნათელი იყოს თუ რას აკეთებს ესა თუ ის ფუნქცია ან კლასი, სწორედ ამაში გამოიყენება JSDocs.
JSDoc წარმოადგენს მონიშვნის ენას, რომელიც ჯავასკრიპტის კომენტარების დახმარებით აღწერს ამა თუ იმ ფუნქციის ან კლასის მუშაობის ლოგიკას.
JSDoc-ის კომენტარები აუცილებლად უნდა ეწეროს ფუნქციის, კლასის ან ცვლადის ზემოთ მრავალხაზიან კომენტარში
მაგალითი:
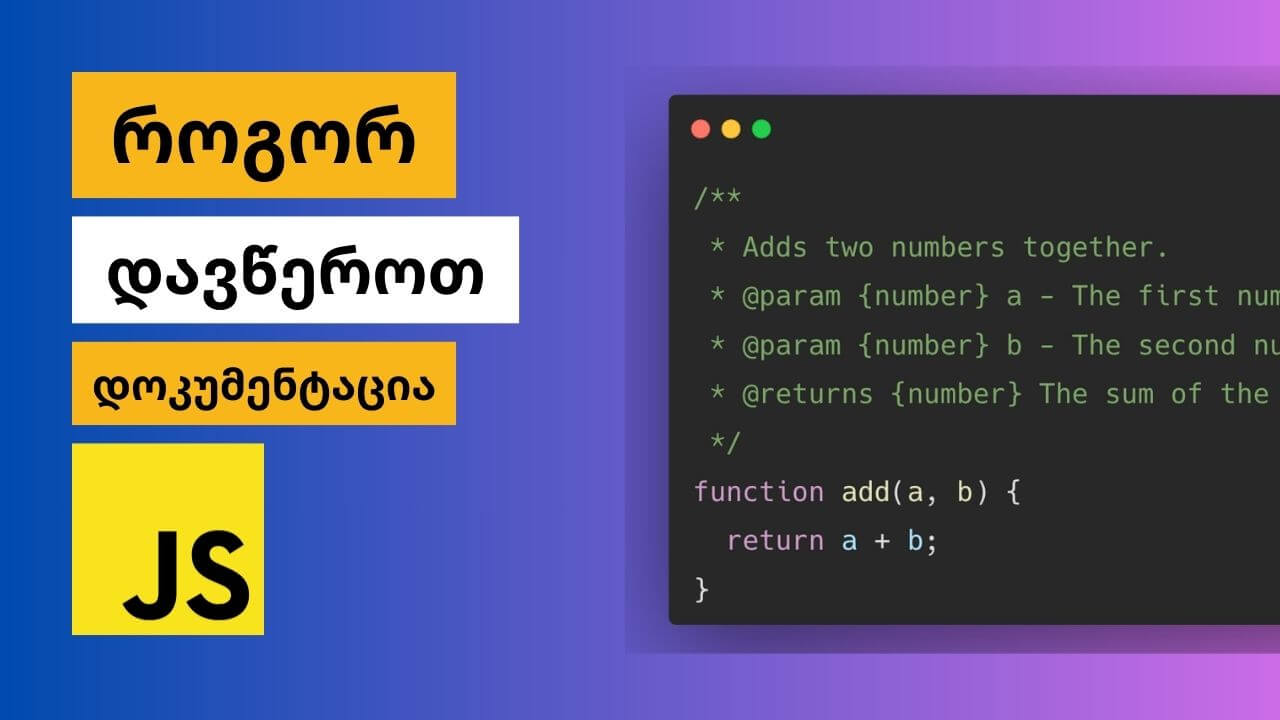
/**
* Adds two numbers together.
* @param {number} a - The first number.
* @param {number} b - The second number.
* @returns {number} The sum of the two numbers.
*/
function add(a, b) {
return a + b;
}გავარჩიოთ ზემოთ მოყვანილი მაგალითი
/** ... */: წარმოადგენს JSDoc-ის კომენტარის ბლოკს.@param {type} a: აღწერს თუ რა პარამეტრები აქვს არსებულ ფუნქციას და რა ტიპისაა ისინი.@returns {type}: აღწერს თუ რას და რა ტიპის მონაცემს აბრუნებს ფუნქცია.ქვემოთ ჩამოვთვლი ყველაზე ხშირად გამოყენებულ JSDoc-ის თეგებს თავისი აღწერებით
@param ან @arg ან @argument
@param {type} a - აღწერა@param {string} a - შესაკრები რიცხვი@return ან @returns
@returns {type} - აღწერა@returns {boolean} აბრუნებს true-ს თუ წარმატებით შესრულდა@type
/** @type {string} */
let message = "Hello";@description ან @desc
@example
/**
* @example
* // returns 5
* add(2, 3);
*/@class
/**
* @class
* @classdesc A class representing a person.
*/
class Person {
constructor(name) {
this.name = name;
}
}@deprecated
@deprecated Use newFunction instead@throws
@throws {Error} If the input is invalid.JSDoc-ს აქვს ყველა ძირითადი ტიპის მხარდაჭერა, რომელიც შეიძლება ჯავასკრიპტში გვხვდებოდეს.
როგორც ზემოთ მაგალითებში განვიხილეთ ტიპი იწერება {...} სიმბოლოებს შორის.
JSDoc-ში გვაქვს 7 ძირითადი ტიპი ესენია:
{string}{number}{boolean}{undefined}{null}{bigint}{symbol}ასევე გვაქვს კომპლექსური ტიპები, ესენია:
{Object}{Array}{Function}{Date}{RegExp}{Map}{Set}{Promise}{Error}ასევე შეგვიძია გამოვიყენოთ ე.წ. union ტიპები, რომლებიც ჩვენი typescript-ის კურსიდან ვისწავლეთ.
მაგალითი:
/**
* @param {string|null} value - A string or null
* @returns {number|undefined} A number or undefined
*/
function processValue(value) {
return value ? value.length : undefined;
}მხოლოდ მშრალი კოდის წერა კარგ პროგრამისტად ვერ გვაქცევს, აუცილებელია ჩვენი კოდი მარტივად კითხვადი და გარჩევადი იყოს, როგორც ჩვენთვის ასევე სხვა პროგრამისტებისთვის, რადგანაც პროგრამისტობა ასევე მოითხოვს გუნდური მუშაობის უნარებს.
JSDoc-ის დოკუმენტაციის წერა ასევე გვაძლევს საშუალებას გამოვიყენოთ jsdoc-ის package-რომელიც ავტომატურად დაგვიგენერირებს დოკუმენტაციის ფაილებს.
შეისწავლეთ ვებდეველოპმენტის ენები სრულიად უფასოდ, ისეთები როგორებიცაა Javascript, HTML, CSS და კიდევ სხვა მრავალი ენა











ქვემოთ მოცემულია უახლესი 3 ბლოგი პროგრამირების თემატიკასთან დაკავშირებით