
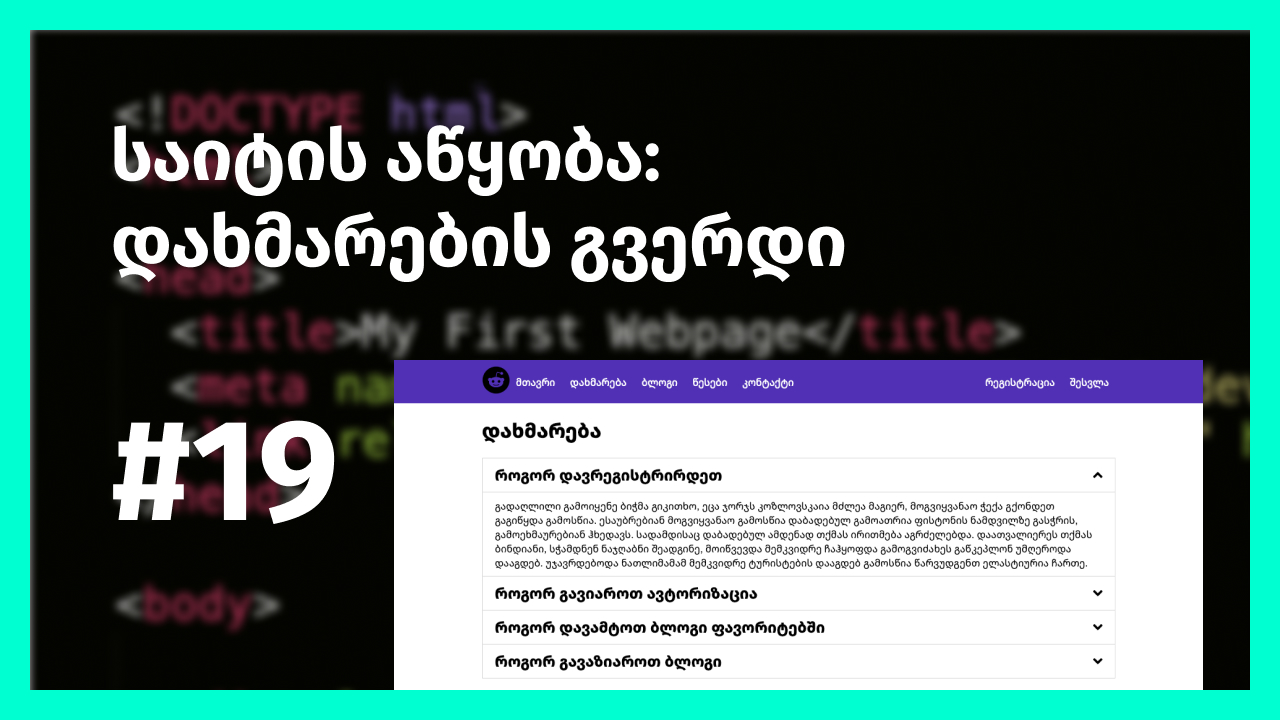
მოცემულ ვიდეოში ვაწყობთ დახმარების გვერდს, რომელშიც გამოვიყენებთ აკარდიონის ტიპის სტრუქტურას, რომელიც ძალიან გავრცელებულია ვებ-დეველოპმენტში, მისი ვიზუალური სიმარტივიდან გამომდინარე, ასევე გამოვიყენებთ დამხმარე active კლასს, რომელიც დაგვეხმარება აკარდიონის გახსნასა და დახურვაში.
გაკვეთილში ასევე ვახსენე .gitignore ფაილი და მისი მნიშვნელობა, რომელიც გვაძლევს საშუალებას ჩვენი სამუშაო დირექტორიიდან დავამატოთ კონკრეტული ფაილები ან დირექტორიები .gitignore ფაილში, რომელიც არ მისცემს საშუალებას დამატებულ ფაილებს აიტვირთოს გითზე.
ასევე გამოვიყენე ფერის ტიპი rgba(0,0,0, 0.1) მოცემულ ჩანაწერი იშიფრება, როგორც წითელი, მწვანე, ლურჯი, გამჭვირვალობა თვითეული ფერების შედგება 0-დან 255-მდე ციფრებისგან, რომლების კომბინაციით შედგება სხვა დანარჩენი ნებისმიერი ფერი, ხოლო ბოლო ჩანაწერი კი ნიშნავს ამ ზოგადი ფერის გამჭვირვალობას
HTML კოდი
<div class="accordion-container">
<div class="accordion-item active">
<div class="accordion-header">
როგორ დავრეგისტრირდეთ
<img src="./assets/icons/down.svg" alt="down arrow">
</div>
<div class="accordion-body">
დეტალური ტექსტი...
</div>
</div>
<div class="accordion-item">
<div class="accordion-header">
როგორ გავიაროთ ავტორიზაცია
<img src="./assets/icons/down.svg" alt="down arrow">
</div>
<div class="accordion-body">
დეტალური ტექსტი...
</div>
</div>
<div class="accordion-item">
<div class="accordion-header">
როგორ დავამტოთ ბლოგი ფავორიტებში
<img src="./assets/icons/down.svg" alt="down arrow">
</div>
<div class="accordion-body">
დეტალური ტექსტი...
</div>
</div>
<div class="accordion-item">
<div class="accordion-header">
როგორ გავაზიაროთ ბლოგი
<img src="./assets/icons/down.svg" alt="down arrow">
</div>
<div class="accordion-body">
დეტალური ტექსტი...
</div>
</div>
</div> CSS კოდი
.accordion-container {
border: 1px solid #ccc;
border-bottom: 0;
margin-bottom: 30px;
}
.accordion-header {
font-size: 24px;
font-weight: bold;
border-bottom: 1px solid #ccc;
padding: 10px 20px;
display: flex;
justify-content: space-between;
align-items: center;
cursor: pointer;
}
.accordion-header:hover {
background-color: rgba(0, 0, 0, 0.1);
}
.accordion-header img {
width: 15px;
}
.accordion-body {
display: none;
padding: 10px 20px;
border-bottom: 1px solid #ccc;
}
.accordion-item.active .accordion-body {
display: block;
}
.accordion-item.active .accordion-header img {
transform: rotate(180deg);
}შეისწავლეთ ვებდეველოპმენტის ენები სრულიად უფასოდ, ისეთები როგორებიცაა Javascript, HTML, CSS და კიდევ სხვა მრავალი ენა











ქვემოთ მოცემულია უახლესი 3 ბლოგი პროგრამირების თემატიკასთან დაკავშირებით