
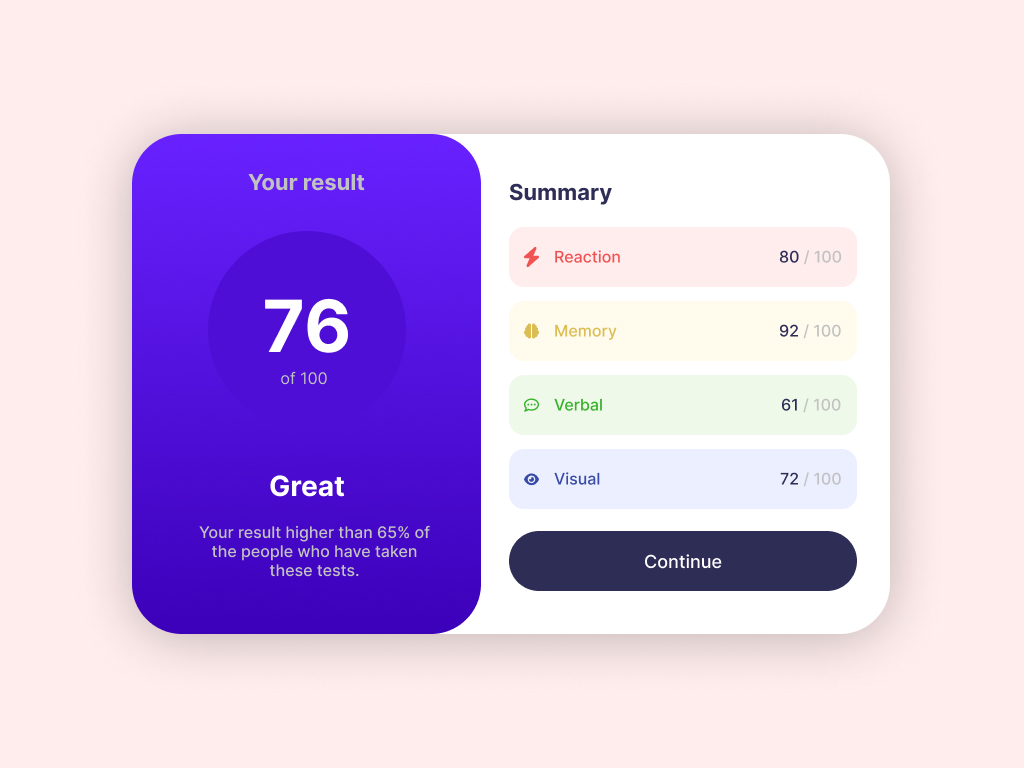
მოცემულ გამოწვევაში თქვენ ვალდებული ხართ ააწყოთ HTML, CSS-ის დახმარებით Responsive card summary-ის დიზაინი.
იმისთვის, რომ გქონდეთ წვდომა figma-ს დიზაინზე აუცილებელია შეიძინოთ 2$-იანი extra ჩემს buymeacofee-ის საიტზე. რომლის გადახდის შემდეგაც მიიღებთ დიზაინს, რომელიც მიბმული იქნება თავად extra-ზე .zip არქივის სახით.
იმისათვის, რომ კიდევ უფრო გაგიმარტივოთ დეველოპმენტი github-ზე გავაკეთე public რეპოზიტორი, რომელშიც უკვე შექმნილია პროექტის მინიმალური არქიტექტურა, გამოსაწერად შეგიძლია გადახვიდე ამ ბმულზე
თუ პროექტის კეთებისას გაიჭედე და წინ ვერ მიდიხარ, შეგიძლია ჩვენს საზოგადეობას შემოუერთდე telegram-ში ან discord-ში. ჯგუფებში აუცილებლად შეხვდებით ადამიანებს, რომლებიც ყოველთვის მზად იქნებიან დაგეხმარონ და სწორი მიმართულება მოგცენ.
როგორც იცით, პროექტის ფარგლებში, უფასოდ ვცდილობ პირადი გამოცდილება გაგიზიაროთ, რომელიც კარიერის განმავლობაში დამიგროვდა. ვებ-გვერდის ფუნქციონირებისთვის კი საჭიროა ფინანსები, რომ მოვახერხო ბევრად მეტი დროის დათმობა და მეტი ღირებული ინფორმაციის გაზიარება ვებ პოროგრამირებაზე.
ვფიქრობ, ეს თანხა იქნება ყველასთვის ხელმისაწვდომი და განავითებთ როგორც საკუთარ უნარებს, ასევე დაეხმარებით პროექტს და ერთმანეთს.
*დიზაინის ინსპირაცია (frontendmentor.io)